この記事では、リファラが取得できているか確認する方法について解説いたします。
事前に以下の記事を確認し、noreferrer-when-downgrade, 及びfunction.php に必要なタグを追加していることを確認してください。
<meta name="referrer" content="no-referrer-when-downgrade"/>function remove_noreferrer_from_links($content) {
$pattern = '/<a([^>]*?)rel=[\'"]([^\'"]*?)noreferrer([^\'"]*?)[\'"]([^>]*?)>/i';
$replacement = '<a$1rel="$2$3"$4>';
$content = preg_replace($pattern, $replacement, $content);
$pattern_noopener_noreferrer = '/<a([^>]*?)rel=[\'"]noopener noreferrer[\'"]([^>]*?)>/i';
$replacement_noopener_noreferrer = '<a$1rel="noopener"$2>';
$content = preg_replace($pattern_noopener_noreferrer, $replacement_noopener_noreferrer, $content);
$pattern_empty_rel = '/<a([^>]*?)rel=[\'"]\s*[\'"]([^>]*?)>/i';
$replacement_empty_rel = '<a$1$2>';
$content = preg_replace($pattern_empty_rel, $replacement_empty_rel, $content);
return $content;
}
add_filter('the_content', 'remove_noreferrer_from_links');
add_filter('the_excerpt', 'remove_noreferrer_from_links');Media Analyticsでの確認方法
以下の手順で進めていきます。
- 全ページのリファラ取得状況を見る場合
- 個別ページのリファラ取得状況を見る場合
全ページのリファラ取得状況を見る場合
メディアアナリティックスにログインしてください。
ログインが完了したら、該当のメディアにアクセスしてください。
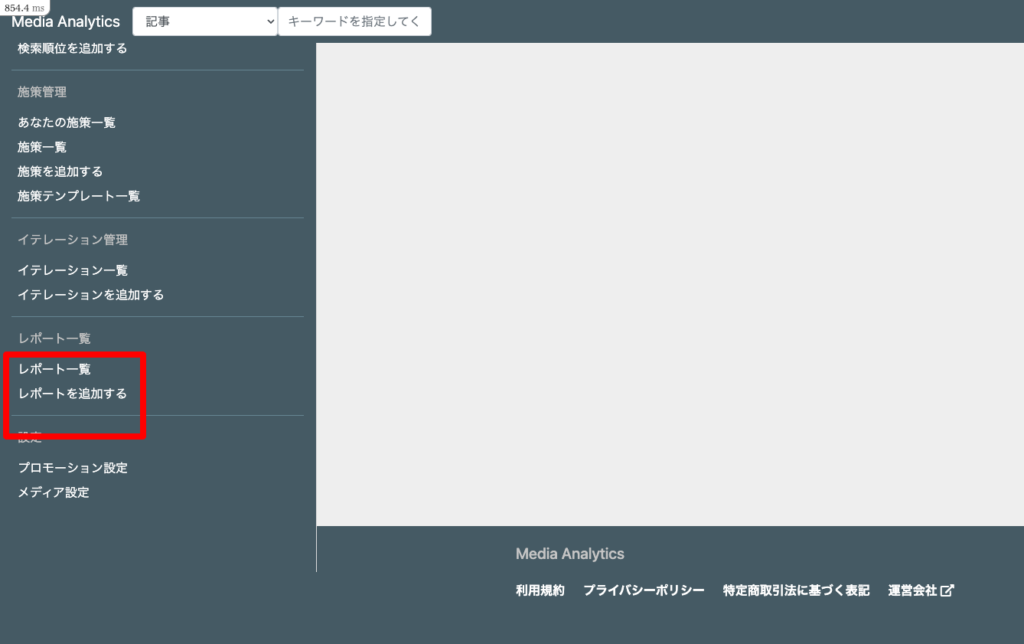
左側のサイドバーの下部に、レポートを追加する というボタンがございますので、そちらをクリックします。

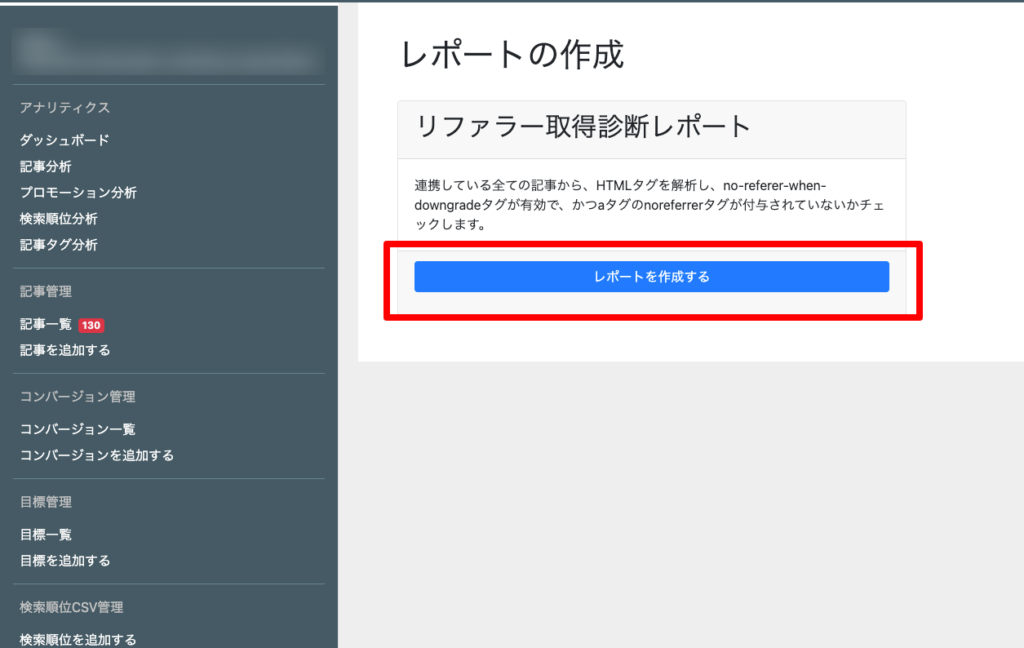
リファラ取得レポート の項目がございますので、レポートを作成する をクリックします。

クリックすると、10分から30分で、登録されているURLのすべての記事に対して、クローラーが回り、すべてのページでリファラが取得できる状況になっているか確認することができます。
具体的には、以下をチェックします。
- metaタグ
no-referrer-when-downgradeタグが付与されているか - aタグに
rel="noreferrer"が付与されていないか
もし設定されていない箇所がございましたら、そちらを元にソースコードの修正をしてください。
個別ページのリファラ取得状況を見る場合
以下のリファラチェックツールを利用して、リファラが取得できているか確認したいページのURLを入れてください。
よくある質問
タグを追加したにもかかわらず、反映されません。
以下をご確認ください。
- リファラが取得できているか確認している該当ページのテンプレートに対して、metaタグを指定したか
- metaタグの場合、headタグに指定したか
編集したテーマは、必ず該当するページに関連するテーマかどうか確認してください。よくある例として、トップページのテーマは更新されていたが、コラムページのテーマは別で、タグが設定されなかったようなケースがあります。
代表的なテンプレートのheadタグの値を入れる方法については、下記記事を参照してください。
ソースコードを書き換えようとしたところ、「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」と表示され、更新できませんでした。
サーバー側の管理画面で、WordPressのHTMLの更新を許可しない設定になっている可能性があります。(WAF設定)
サーバーの管理画面にアクセスし、ソースコードの書き換えを許可するようにしてください。完了後、再度OFFにしてください。
「${利用しているサーバー名} WAF」などで検索していただきますと、以下のようなドキュメントが見つかるかと思いますので、そちらを参考にWAFの接続を一時的に解除をお願いいたします。
- XServer WAF設定 https://www.xserver.ne.jp/manual/man_server_waf.php
- CONOHA WING https://support.conoha.jp/w/waf/
- お名前ドットコム https://www.onamae-server.com/guide/rs/p/13
解決できない場合
以下のテンプレートに沿って、お問い合わせください。
【メディアID】
※メディア一覧画面に記載されているメディアIDを共有してください。
【利用しているWordPressテーマ】
※ここに利用しているテーマを記載してください。
・Sango
【実際に行ったこと】
※ここに実際に行ったことを、こちら側で再現できるように、なるべく事実を記載してください。
・function.php に添付してあるnoreferrrer除外スクリプトを貼った
【現状】
※ここに現状困っていることを記載してください。
・
【調査のため管理画面の権限付与を希望するか】
※WordPressの権限をいただけましたら、管理画面から調査することも可能ですので、どちらかを選択してください。
・はい / いいえ