こんにちは、株式会社インディバースの河合大です。
以下のようなツイートをしたところ、反響が多かったので、記事にしていきます。
CTAを設置する際に、
- どういう文言にすればいいかわからない
- どういう表示(ボタン、アンカーテキスト)にしたほうがいいかわからない
という悩みに対して、定性・定量的に調査した結果をもとに解説します。
SEOアフィリエイトの収益改善マニュアル
SEOアフィリエイトの収益改善方法について、
弊社事例も含めて、
- 計測
- 売上改善の手順
- キーワードごとの勝ちパターン
などをまとめたスライド100枚にまとめました!
メールアドレスから資料を受け取れます。

ユーザーにとってわかりづらいCTAの特徴
ユーザーにとって、わかりづらいCTAの特徴としては、以下の通りです。

パッと見ると、あまりわかりにくいなぁとは思わないかもしれません。
しかし、実はユーザーは
- クリックするかクリックしないか、判断に悩まされる
- クリック後、意図した挙動と異なる
というケースがあります。
これは「リンクがどこに飛ぶのかわからないから」です。
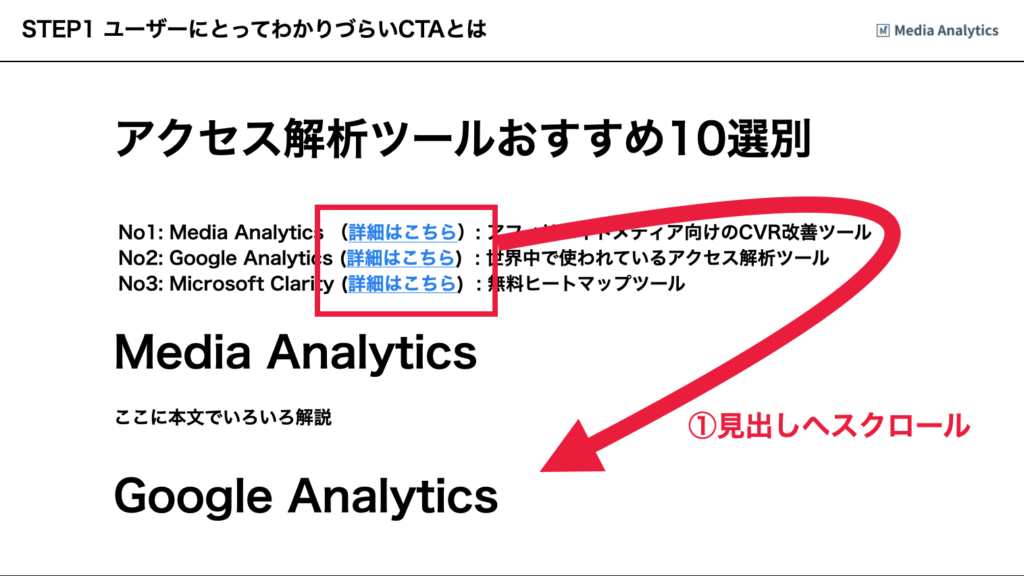
たとえば、上記の画像だと、以下3つの動線のどれか、瞬時に判断することは難しいでしょう。
- スクロールして詳細説明へ飛ぶ
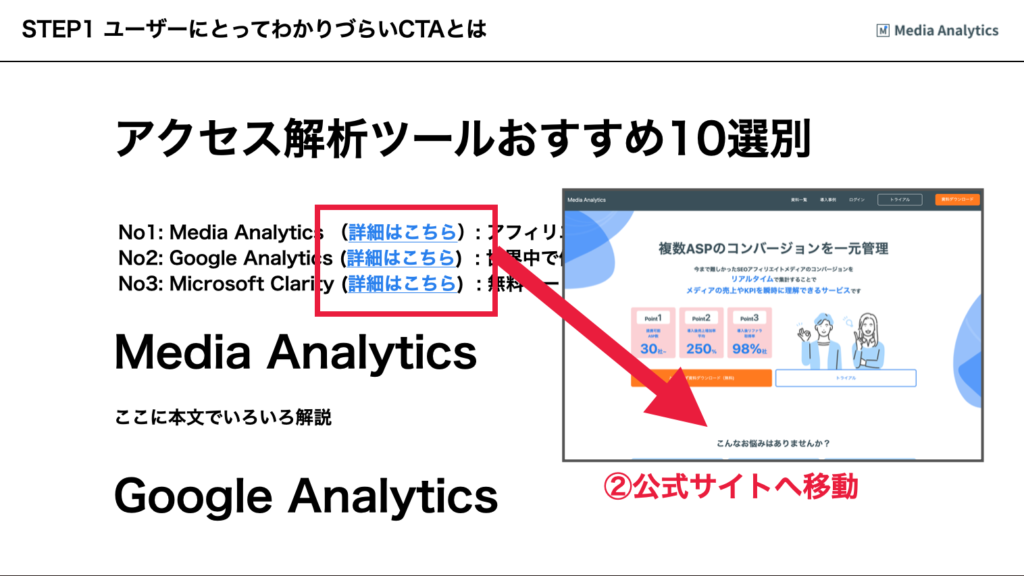
- 同一タブ/別タブで公式サイトへ飛ぶ
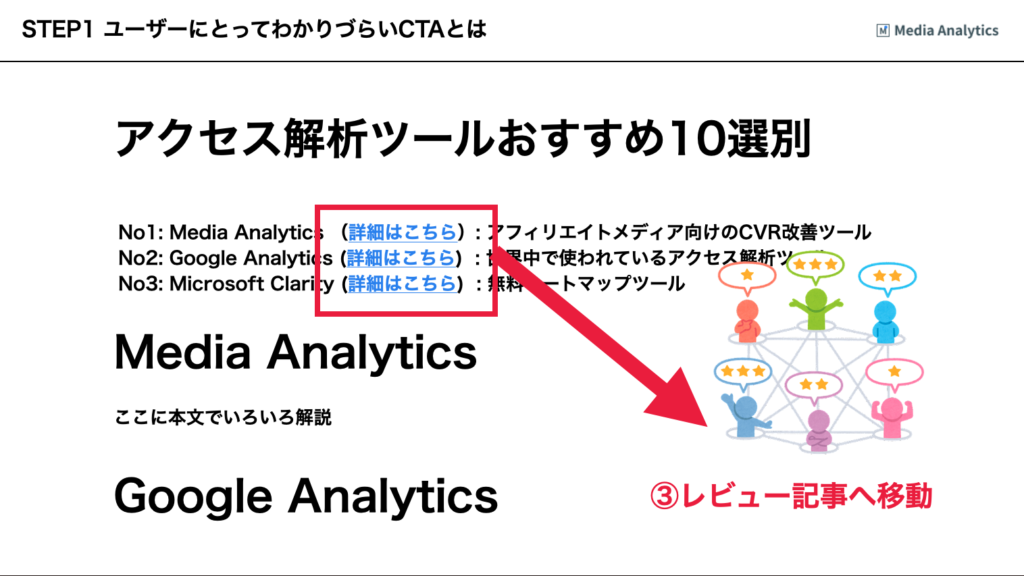
- 同一タブ/別タブで商標レビュー記事へ飛ぶ
スクロールして詳細説明へ飛ぶ場合
ユーザーは、「詳細はこちら」というアンカーテキストをクリックすると、同一ページで見出しまで移動することを期待しているケースです。

ユーザーの心理としては、
- メディアアナリティクスというサービスは知らなかったので、他の情報はスキップして詳細な説明を知りたい
となります。
同一タブ/別タブで公式サイトへ飛ぶ
ユーザーは、「詳細はこちら」というアンカーテキストをクリックすると、メディアアナリティクスの公式サイト、もしくはLPへ遷移していることを期待しているケースです。

ユーザーの心理としては
- ブログの記事の内容よりも公式サイトへ飛んで、自分の詳細の情報を自分の目で見たい
- 後でそれぞれのサービスを確認したいので、いったん別タブで開いておいて、じっくり記事の中身を読み進めたい
となります。
同一タブ/別タブで商標レビュー記事へ飛ぶ
ユーザーは、「詳細はこちら」というアンカーテキストをクリックすると、同一メディアでメディアアナリティクスをレビューしている記事へ遷移することを期待しているケースです。

ユーザーの心理としては、
- Media Analyticsというサービスの詳細をがっつり知りたい
と考えています。
CTAがわかりづらいと起こる問題
CTAがわかりづらいと、以下のような問題が発生します。
- CTRが下がる
- CVRが下がる
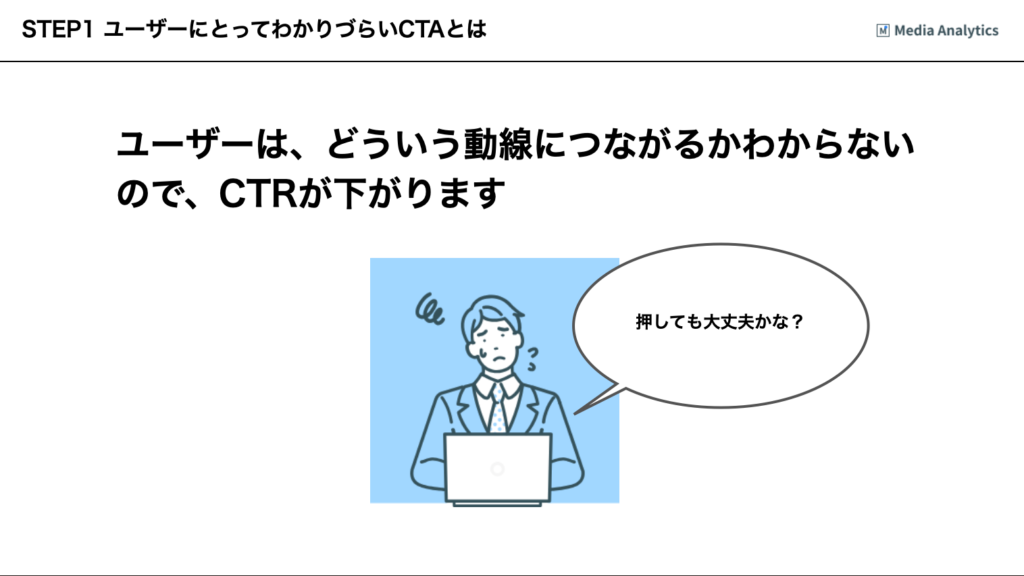
CTRが下がる
ユーザーは、CTAを押すか押さないか悩まされます。
その判断の結果、CTAを押さなかった場合、CTRが下がります。

CVRが下がる
また、仮に悩んだ結果CTAを押したとしても、CVRが下がります。
たとえば、レビュー記事を見ようと思って「詳細はこちら」をクリックしたら、公式サイトが出てきてしまったら、「あれ、どこで詳細情報見れるんだろう?」と悩むはずです。その場合、再検索してしまう可能性があります。

わかりやすいCTAの設定方法
よって、それぞれのユーザーの心理によって、誘導すべき動線は複数あるはずです。
それぞれの動線にそって、どういうCTAにするとより明確になるか解説します。
- スクロールして詳細説明へ飛ぶ場合
- 同一タブ / 別タブで公式サイトへ移動する場合
- レビュー記事へ移動する場合

スクロールして詳細説明へ飛ぶ場合
「詳細はこちら」と記載されているのが、あまり具体的ではないのが問題です。
やや冗長ですが「スクロールして詳細を見る」などのCTAに変えてあげると、ユーザーはイメージしやすいです。
すぐにサービス内容を見たい人はクリックしてくれます。

同一タブ / 別タブで公式サイトへ移動する場合
別タブを使うPC比率高めのクエリであれば、公式URLをアンカーテキストにすると、こういうCTAにしてあげるとわかりやすいです。
また、font awesomeなどでextrnal linkのアイコンを一緒に入れてあげれば、別タブ開いてから記事本文を読んでくれたりします。
ですので、いずれにしてもCTR上がります。
参考程度ですが、Microsoft Clarityで自社データを見ると、別タブマークのあるリンクはクリックした後に2-3分離脱後帰ってきてからCVする傾向があります。Clarityでの分析方法については、Microsoft Clarityの使い方 | 機能別によく使う方法を解説します を参照してください。

レビュー記事へ移動する場合
商標の別記事に飛ぶのであれば、URLだけだと判断しづらいので、アンカーテキストに記事のタイトルを入れてあげるとわかりやすいと思います。別タブにするなら、外部リンクマークを入れてあげると良いと思います。

最後に
ということで、
- 複数の動線を内包するようなCTAにするとユーザーは悩む
- その結果CTRとCVRが下がる
- ユーザーの意図にそったCTA文言にする
が重要になります。