- アフィリエイトメディアを運営しているが、ASPからコンバージョンのリファラを取得することができない
- リファラ取得のやり方をいろいろ調べているものの、技術的なことがあまりわからない
という方もいらっしゃるのではないでしょうか?
この記事では、以下のようなお悩みについて解決します。
- ASPのコンバージョンリファラレポートで、ドメインの値しか取れない
結論から言うと、以下の通りです。
- 原因はブラウザがリファラーをフルパスで取得できない状態にしているのが原因
- 直近のブラウザのアップデートで、フルパスでリファラーが取得しづらくなっている
- meta tagでリファラーポリシーを指定すると取得可能
弊社のMedia Analyticsでは、トライアルを導入いただいた利用ユーザー様のリファラ取得サポートも行っていますが、だいたいリファラ取得率は特別なことはしなくても90%以上までは目指せます。

ちなみに弊社の運営アフィリエイトメディアのリファラ取得率は96.73%です。
この記事を読んで、ぜひリファラし、売上の高い記事を特定できるようにしてみてください!
コンバージョンのリファラとは?
コンバージョンのリファラとは、そのコンバージョンがどのページから申し込みが来たか記載されているURLを指します。
例えば、https://blog.media-analytics.jp/sample というページからコンバージョンが発生した場合、コンバージョンのリファラには https://blog.media-analytics.jp/sample が表示されます。
具体例:A8.netの場合
ASPの申し込みデータ、つまりコンバージョンデータは、各種ASPから閲覧することができます。
例えばA8.netであれば、管理画面から 「新レポートβ版」→「コンバージョンリファラレポート」から閲覧することが可能です。
ASPによっては、
- 「コンバージョンリファラレポート」
- 「成果ログ」
- 「成果レポート」
など名前が異なりますが、今回は「コンバージョンリファラレポート」として説明します。
コンバージョンリファラレポートでは、コンバージョン(申し込みデータ)がどのページから申し込みが入ったかどうか判断することができる、リファラーという値が存在します。
さて、リファラーをコンバージョンリファラレポートで見てみると、以下のように、
- ドメインのみURLが取得できているもの(
https://example.net) - ドメイン以外でもフルパスでURLが取得できているもの(例:
https://example.net/pages/hoge) - まったくリファラが取れていないもの
の3つがあることが分かります。

フルパスでURLが取得できないと、
- どのページから売上が上がったのか/下がったのかの現状把握
- どの記事のメンテナンスや横展開に注力すればいいのかの判断
などができません。
コンバージョンリファラが取れない場合の原因と対策
リファラーが取得できない場合、主な原因は以下の2種類が原因です。
| リファラが全く表示されていない場合 | アフィリエイトリンクから、リンクを全く渡さない設定になっているため(nofollowリンクが渡っているため) meta refreshによるリダイレクトでリファラーが失われているため |
|---|---|
| リファラーは表示されているが、ドメインしか取得できていない場合 | ブラウザのデフォルトでリファラーはドメインしか渡さない設定になっているため |
順に追って説明しますね。
リファラが全く表示されていない場合
リファラが全く表示されていない場合、アフィリエイトリンクに対してnorefererが指定されていることが原因となります。

norefererのaタグとは、以下のような形でリンクになります。
<a href="//af.moshimo.com/af/c/click?a_id=2551079" target="_blank" rel="noopener noreferrer">
公式サイトはこちら
</a>
このnorefererを利用してしまうと、ASP側にリファラーを送れなくなってしまいます。
よって、norefererを削除する必要があります。削除すると、このような形になります。
<a href="//af.moshimo.com/af/c/click?a_id=2551079" target="_blank" rel="noopener">
公式サイトはこちら
</a>
WordPressのバージョンやテンプレートによっては、自動でnorefererを付与されてしまっているケースがあるので、norefererを削除する設定をWordPressに実装する必要があります。以下のリンクが参考になります。
WordPress「target=”_blank”」時に付く「noreferrer」だけを自動で除去する方法(noopener は残す)
なぜ設定した記憶のないnorefererが渡ってしまうのか?
WordPressのv4.7.4で、記事からリンクにたいして別タブを指定するとnorefererが自動付与される仕様になっています。
そのため、気づかずにnorefererが渡ってしまうようになっています。
別タブで開く時に、自動でnorefererを渡したくない場合は、以下のコードを追加してみるとよいでしょう。別タブでもnorefererを渡さない設定にしてくれます。
function remove_noreferrer_from_links($content) {
$pattern = '/<a([^>]*?)rel=[\'"]([^\'"]*?)noreferrer([^\'"]*?)[\'"]([^>]*?)>/i';
$replacement = '<a$1rel="$2$3"$4>';
$content = preg_replace($pattern, $replacement, $content);
$pattern_noopener_noreferrer = '/<a([^>]*?)rel=[\'"]noopener noreferrer[\'"]([^>]*?)>/i';
$replacement_noopener_noreferrer = '<a$1rel="noopener"$2>';
$content = preg_replace($pattern_noopener_noreferrer, $replacement_noopener_noreferrer, $content);
$pattern_empty_rel = '/<a([^>]*?)rel=[\'"]\s*[\'"]([^>]*?)>/i';
$replacement_empty_rel = '<a$1$2>';
$content = preg_replace($pattern_empty_rel, $replacement_empty_rel, $content);
return $content;
}
add_filter('the_content', 'remove_noreferrer_from_links');
add_filter('the_excerpt', 'remove_noreferrer_from_links');
メタリフレッシュによるリダイレクトを行なっているため
以下のような計測体制の場合、リファラがうまく渡らないケースがあります。
- 記事ページから、中間ページへリダイレクト
- 中間ページからアフィリエイトサイトにメタリフレッシュによるリダイレクト
- 広告主LPへ到達
この場合、メタリフレッシュではなく、JavaScriptのリダイレクトを使うとうまくいくケースがあるようです。
リダイレクト元ページのリファラを残すには「meta refresh」ではなく「location.href」を使おう
https://tsukuriba.co.jp/3717
この場合、以下のようなメタリフレッシュタグでのリダイレクトから
<meta http-equiv="refresh" content="0;URL=ここにアフィリエイトリンク">以下のようなJavaScriptでのリダイレクトに変えてあげるとよいでしょう。
<script>
window.location.href('ここにアフィリエイトリンク')
</script>②リファラーは表示されているが、ドメインしか取得できていない場合
リファラのドメインしか取得できないケースです。これだと、どのページから申し込みが入ったのかわかりません。どのページから申し込みが入ったか確認するには、パスが取得できるよう必要があります。

ブラウザのデフォルトでは、実はリファラはドメインしか渡さないような設定になっています。
具体的に言うと、HTMLに何も設定していない場合、<meta name="referrer" content="origin-when-cross-origin" />というタグが付与されます。
このタグは、「リファラーを異なるドメイン」のサービスに送らない設定になっています。(このコードが埋め込まれていなくても、ブラウザのデフォルトの設定では、origin-when-cross-originになっています。
<meta name="referrer" content="origin-when-cross-origin" />
そのため、例えばアフィリエイトメディア https://example.com/tensyoku-agent-reputation から、 https://recruit-agent.com へ遷移した際に、リファラを渡す場合、異なるドメイン間へ遷移するため、リファラーはorigin、つまりドメインのみしか渡されなくなってしまうのです。
なので、何も設定しないと、ドメインのみ渡される状態になってしまうのです。
なので、結論、以下のタグをheadタグ配下に埋め込めばOKです。
<meta name="referrer" content="no-referrer-when-downgrade"/>

なぜそんな設定になっているかというと、各ブラウザがプライバシー保護やセキュリティなどを考慮して、リファラーをフルパスで取れないようにしているからです。それぞれのブラウザがデフォルトで扱えるリファラの設定をどんどん厳しくしています。
このようなリファラをどこまで取得するかの設定を、リファラポリシーと呼びます。
リファラポリシーとは
リファラポリシーとは、リンクを飛ばした先に、リファラーを渡すか渡さないか設定するポリシーになります。MDNによると以下の種類があります。
| ポリシー名 | 概要 |
|---|---|
| no-referrer | リファラーを一切渡さない設定 |
| no-referrer-when-downgrade | httpsのサイトからhttpのサイトへ遷移するとき以外はリファラーをフルパスで全部渡す |
| origin | どのページに遷移する場合も、リファラーはドメイン名のみ渡す(のでフルパスを渡さない) |
| origin-when-cross-origin | 異なるドメインの場合へ遷移する場合、リファラーはドメイン名のみ渡す(のでフルパスを渡さない) |
| same-origin | ※割愛 |
| strict-origin | ※割愛 |
| strict-origin-when-cross-origin | ※割愛 |
| unsafe-url | リファラーをどんな状況でも全部渡す |
Google ChromeやMicrosoft Edgeなどは、このリファラポリシーをデフォルトで origin-when-cross-origin に設定しています。
リファラポリシーの設定方法
HTMLヘッダに以下の値を入れることで、解決できます。
<meta name="referrer" content="no-referrer-when-downgrade"/>
WordPressであれば、テーマファイルエディタを指定して, ヘッダーのHTMLの中身にタグを追加してあげればOKです。

header.phpファイル内で、以下のように行を追加します。

編集後、該当ページのソースコードを表示し、meta tagが追加されていればOKです。
リファラを取得できるか確認する方法は?
リファラが取得できるかどうか確認するには、以下の方法を利用してください。
- リファラーチェックツールを利用する
- Chromeの開発者ツールで遷移先でリファラが取得可能か確認する
リファラチェックツールを利用する
Media Analyticsのツールである、リファラーチェックツールを利用してみてください。(無料です)
まずこのサービスで、指定の記事でリファラが取得できるかどうか確認できます。
URLを入れると、該当のページでリファラが取得できるか確認することができます。
- リファラーポリシーが
no-referrer-when-downgradeが指定されていること - aタグの属性に
rel=noreferrerが含まれていないこと
を確認してください。
Chromeの開発者ツールで遷移先でリファラが取得可能か確認する
最終的にリファラが取れているかどうか確認するには、以下のステップで進めてください。
- アフィリエイトURLが含まれる記事へアクセス
- アフィリエイトリンクをクリック
- 広告主ページへアクセス(リダイレクトされる)
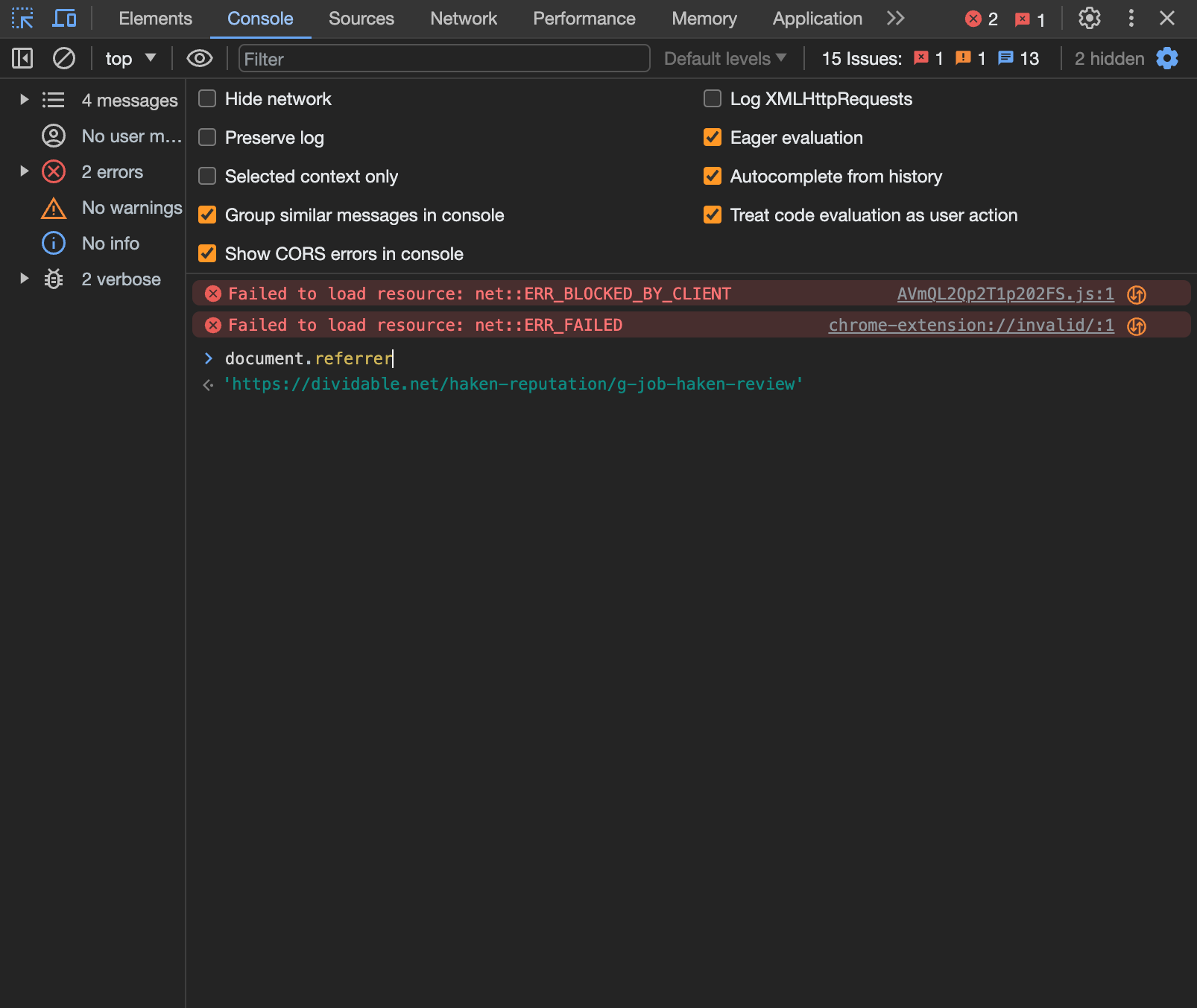
- 開発者ツールの
consoleからdocument.referrerを実行
広告主ページで開発者ツールを利用して、 document.referrer を実行すると、遷移元の記事のリファラがうまくいけば取得されます。

document.reffererと入力すると、元記事のリファラが取得される
コンバージョンのリファラを取得するメリットは?
コンバージョンのリファラを取得するメリットは、大きく分けて以下の観点となります。
- 記事ベースでの売上指標が見れるようになるので、改善の方針がわかりやすい
- 記事ごとの売上によって、対策の優先順位をつけられるようになる
- メディア全体の売上の増減の原因を特定し、科学的に売上を分析することができる
順におって説明しますね。
記事ベースでの成約率を見ることができるため、改善の方針がわかりやすい
記事ベースでの売上指標が見れるようになるため、売上改善の方針がわかりやすくなります。どの記事からCVが入っているかわかれば、ASPのコンバージョンのデータと、Google Analyticsなどのデータと組み合わせることで、1記事ごとの
- 発生金額
- PV
- CVR
- アフィリエイトの平均単価
- 承認率
- 承認金額
などのKPIが計算できるようになります。
これらの値を算出することで、どこのKPIを改善すれば売上が上がるのか、現実的に把握することができます。
例えば、「xxx 評判」というキーワードの平均CVRが0.8%~ 1.5%だとして、現状のCVRが0.4%の場合、売上の改善幅は2-3倍あるわけです。
このように、「売上をあげよう!」と思ったら、順位意外の変数で売上をあげることができます。
記事ごとの売上によって、対策の優先順位をつけられるようになる
1記事あたりの発生金額や、KPIが見れるようになる結果、記事ごとに現実的な最大の売上が理解できるようになります。
例えば、1位表示された際にPVが500で、キーワードのカテゴリ的にはCVRが2%、アフィの単価は特別単価交渉しても最大1万円しか上がらない記事がある場合、最大発生金額は、
最大発生金額 = 500(pv) x 2%(cvr) * ¥10,000(平均単価) = ¥200,000
このように全ての記事を計算していくと、
- この記事いくら頑張ってもマックスでも¥10,000しかいかなくない?
- この記事は、ちょこっとCVR改善するだけで、+¥200,000伸びるな
ということに気づけるようになります。
つまり、改善余地の大きい施策に注力できるようになるわけですね。
最後に
ということで、ドメインしかコンバージョンのリファラで取れていない場合に、フルパスで取得する方法について解説しました。
ただし、現状はすべてクッキーベースでリファラ取得を行っているため、100%とりきることはできません。
次回では、ほぼ100%近くリファラーを取得するための方法について、記載していきたいと思います。
参照URL
知ってるようで知らないRefererとReferrer-Policyのお話 – Qiita